Pocket allows users to shop safely during the covid pandemic only with the use of their phone.
SHOPPING DURIN THE PANDEMIC
The covid pandemic has affected the way people behave around others in numerous ways. Many times they struggle to safely social distance. My role was to research and understand how the pandemic has affected the way people shop and how I would be able to help with the help of an app.
UNDERSTANDING USER'S NEEDS
I interviewed 5 people from different backgrounds and living in different parts of the world. With the data, I gathered I was able to figure out what problems they faced and possible solutions. The following are the user personas that came from the research:
What Am I Designing?
While researching I noticed users always struggled with social distancing and disliked having to touch machines and interact with others. Another issue also arrived and it is having to transfer money to anyone, some users found this process frustrating. The following are the features I focused on:
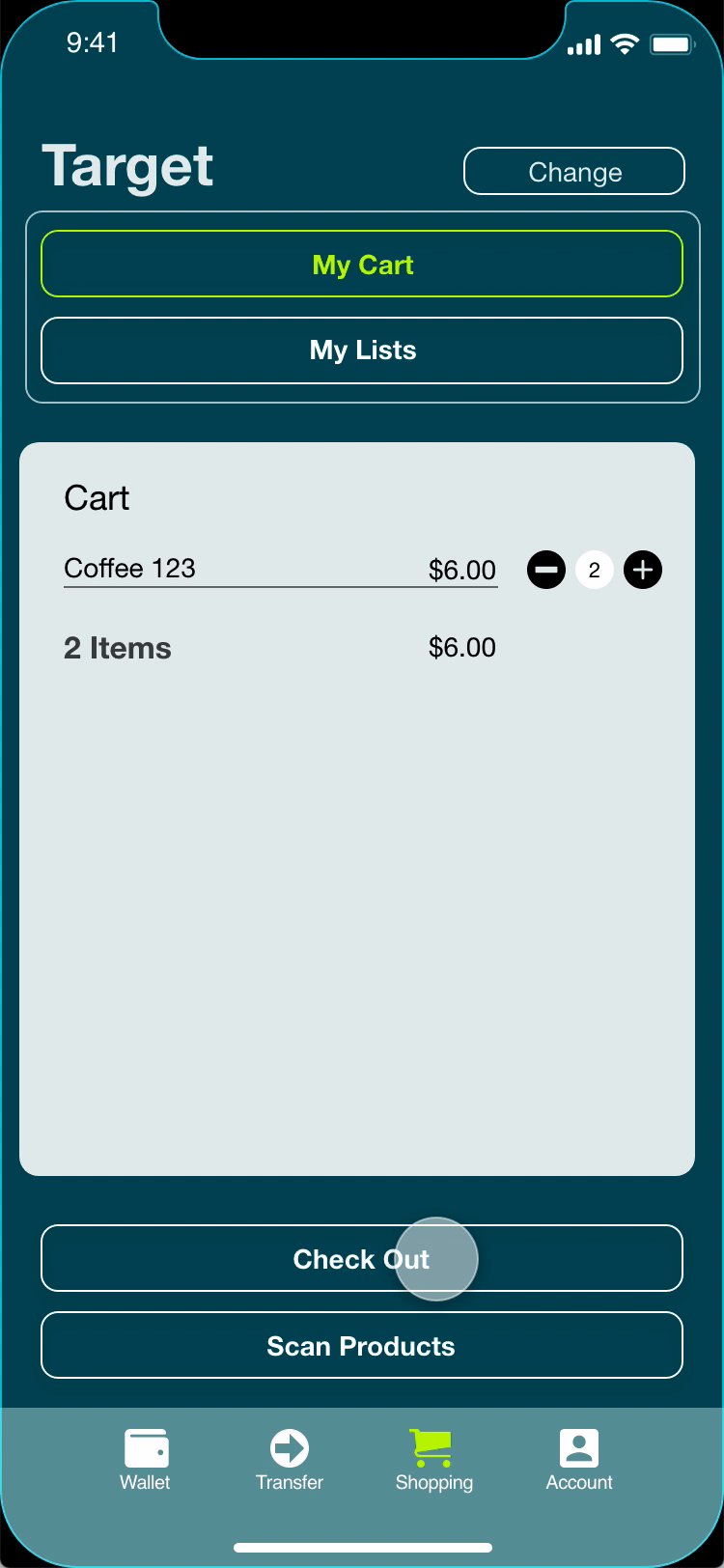
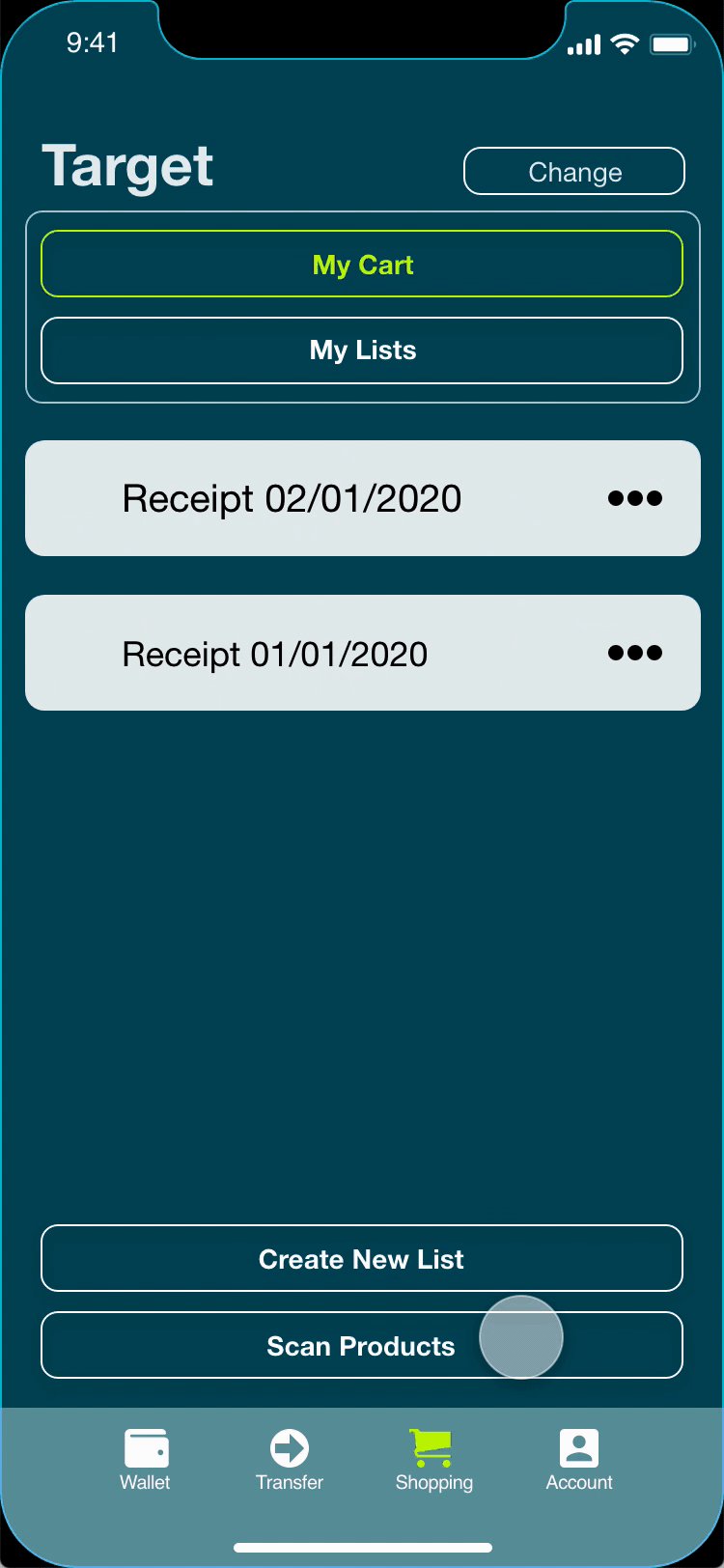
Shopping
Scan items with the phone
Check out/pay with the phone
Make lists
Transfer
Transfer to anyone with the use of a digital cash card anyone can use anywhere
Then came the time to design the layout! After lots of sketches, and iterations this is the result:
Testing helped me evaluate what I was doing wrong and how I could fix it. I conducted an usability test with participants and here are the results.
ERRORS
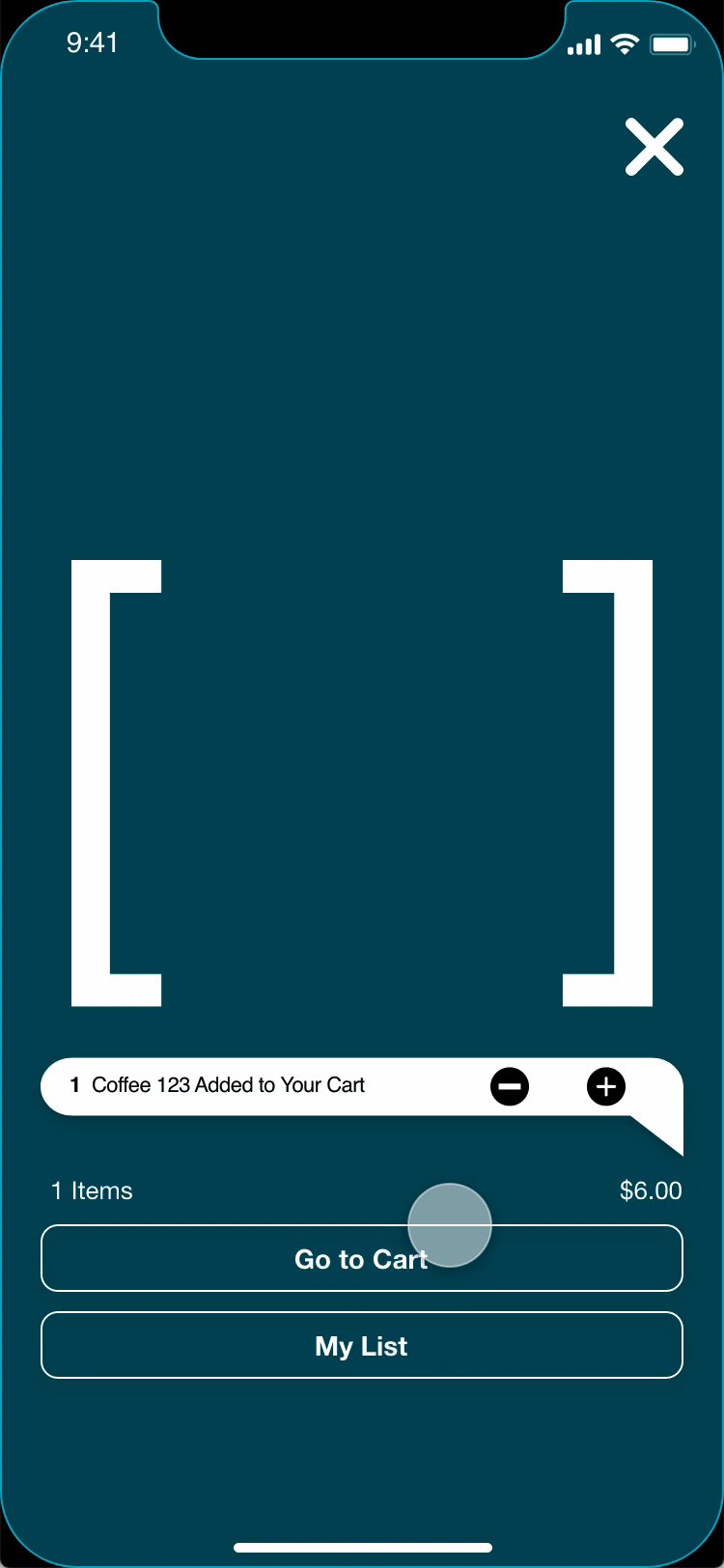
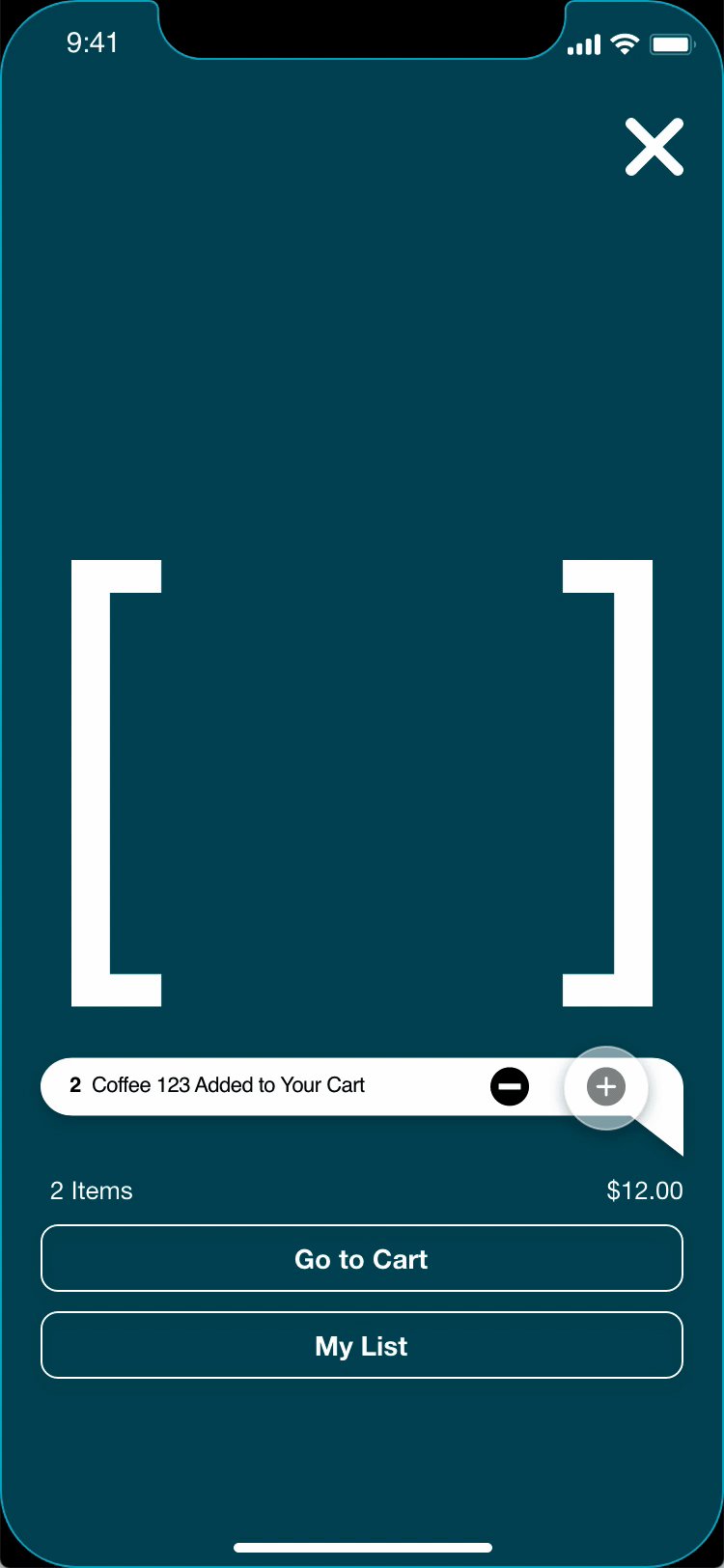
When buying two or more of the same product, users tried to click on the button “scan product” again after having already scanned the first one instead of using the plus button to obtain the same result.
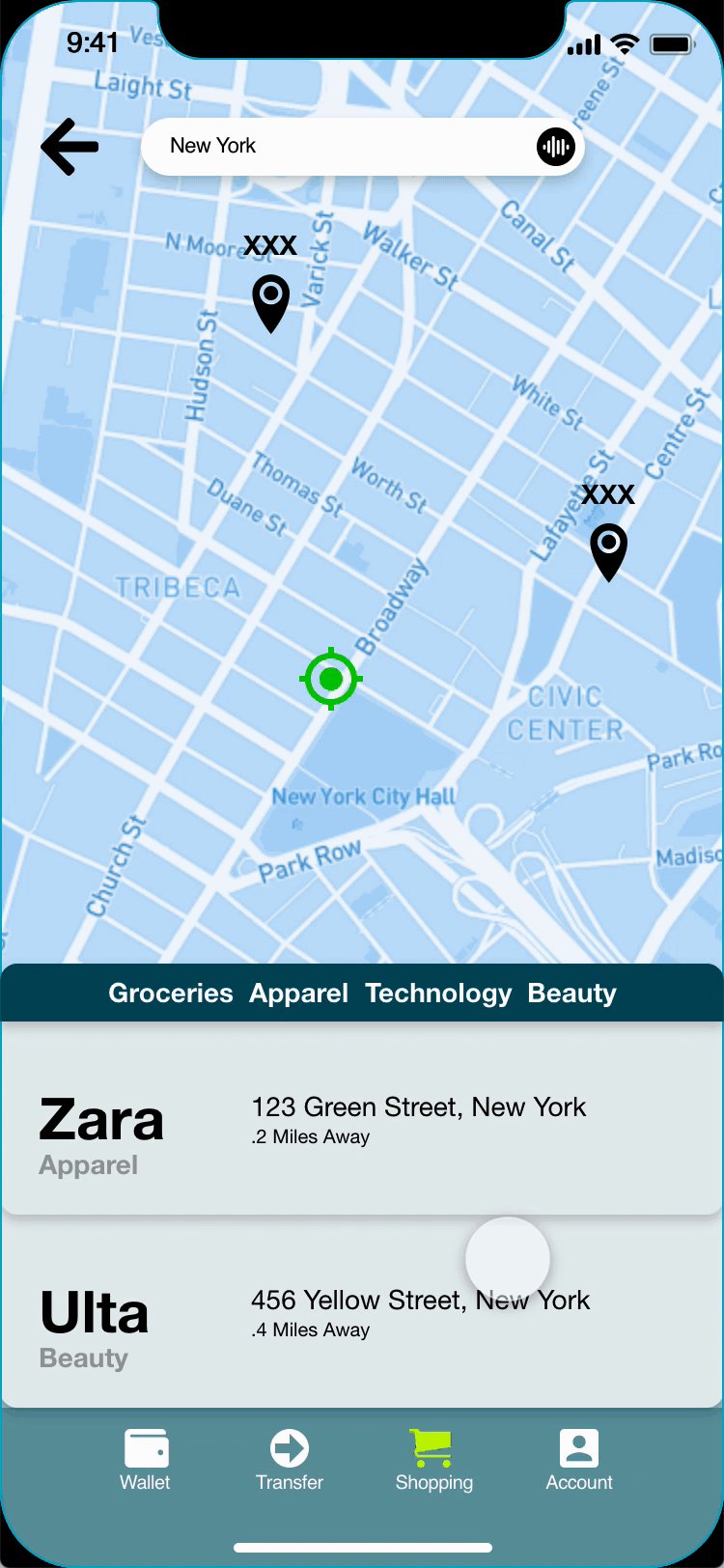
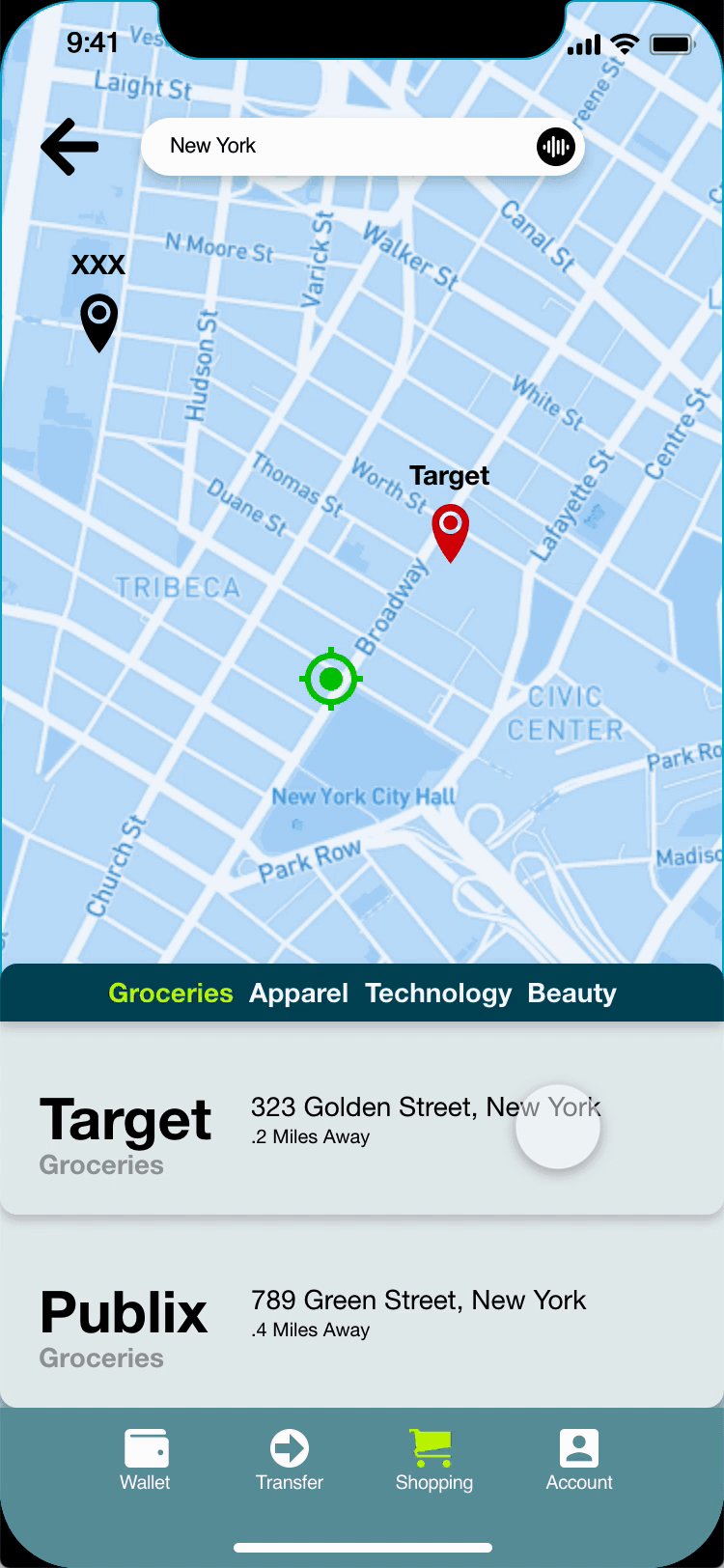
Users had difficulty filtering the supermarkets by category. They were unable to find the filter button, therefore were unable to continue with the task.
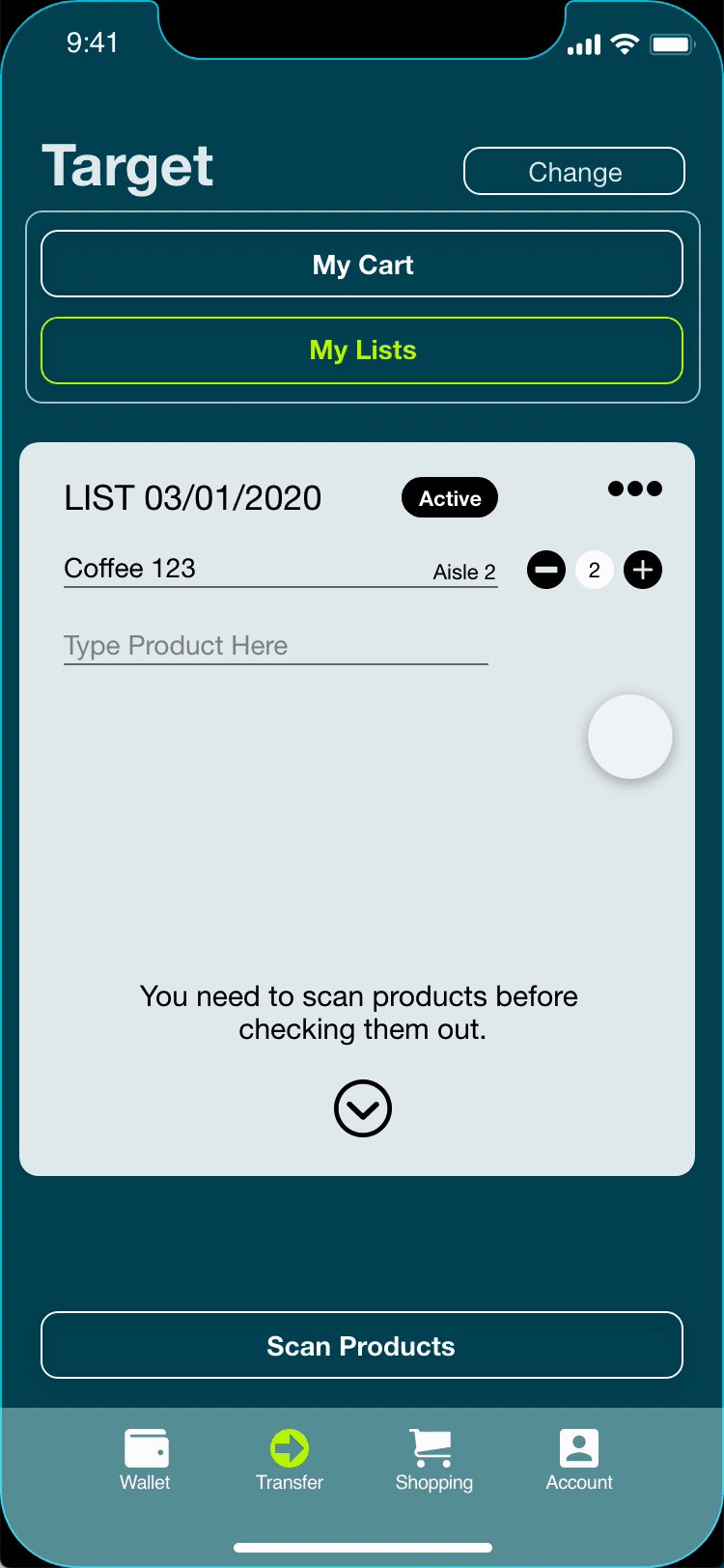
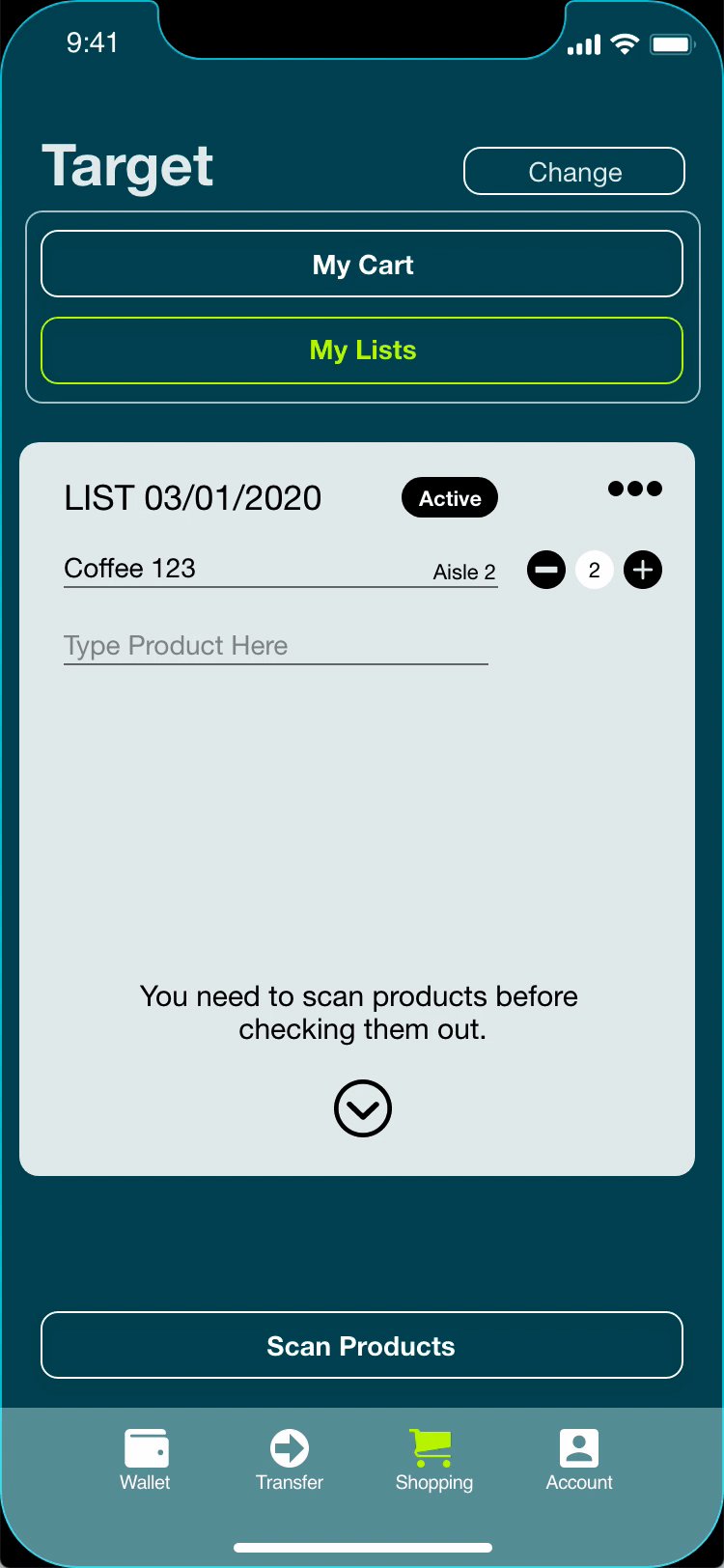
Some users confused the cart with the list. Users thought they could already pay before scanning since the items were on the list.
SOLUTIONS
Allow users to scan multiple products by keeping the scanning screen opens. After each item is scanned an alert will pop specifying which item has been scanned and giving the option to directly increase/decrease the quantity of said product from the scanning screen through the use of a minus and a plus button.
Remove the filter button and display the categories from the start. This will require one less click to find the desired results.
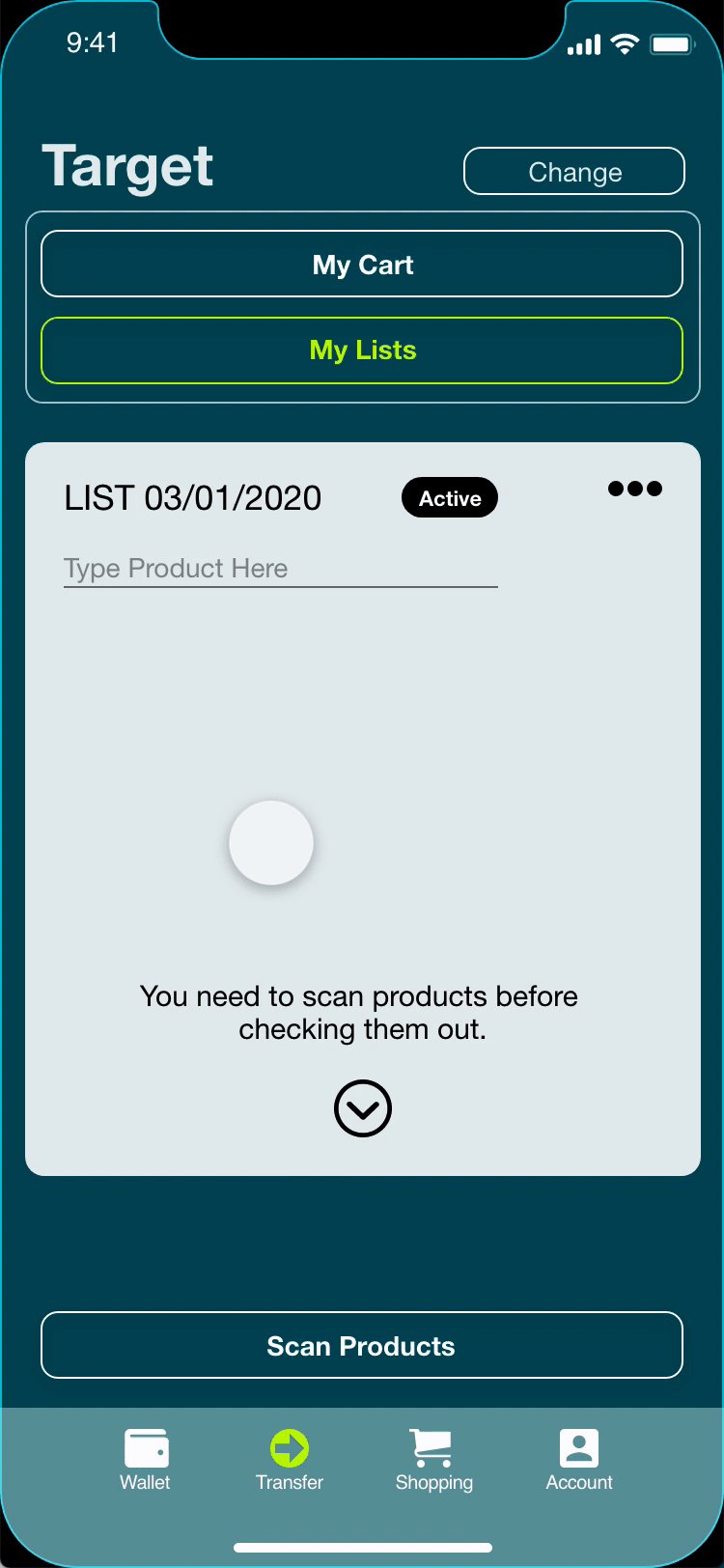
Add a label indicating items need to be scanned first before paying. The label must be large and visible so that users notice it easily before proceeding.
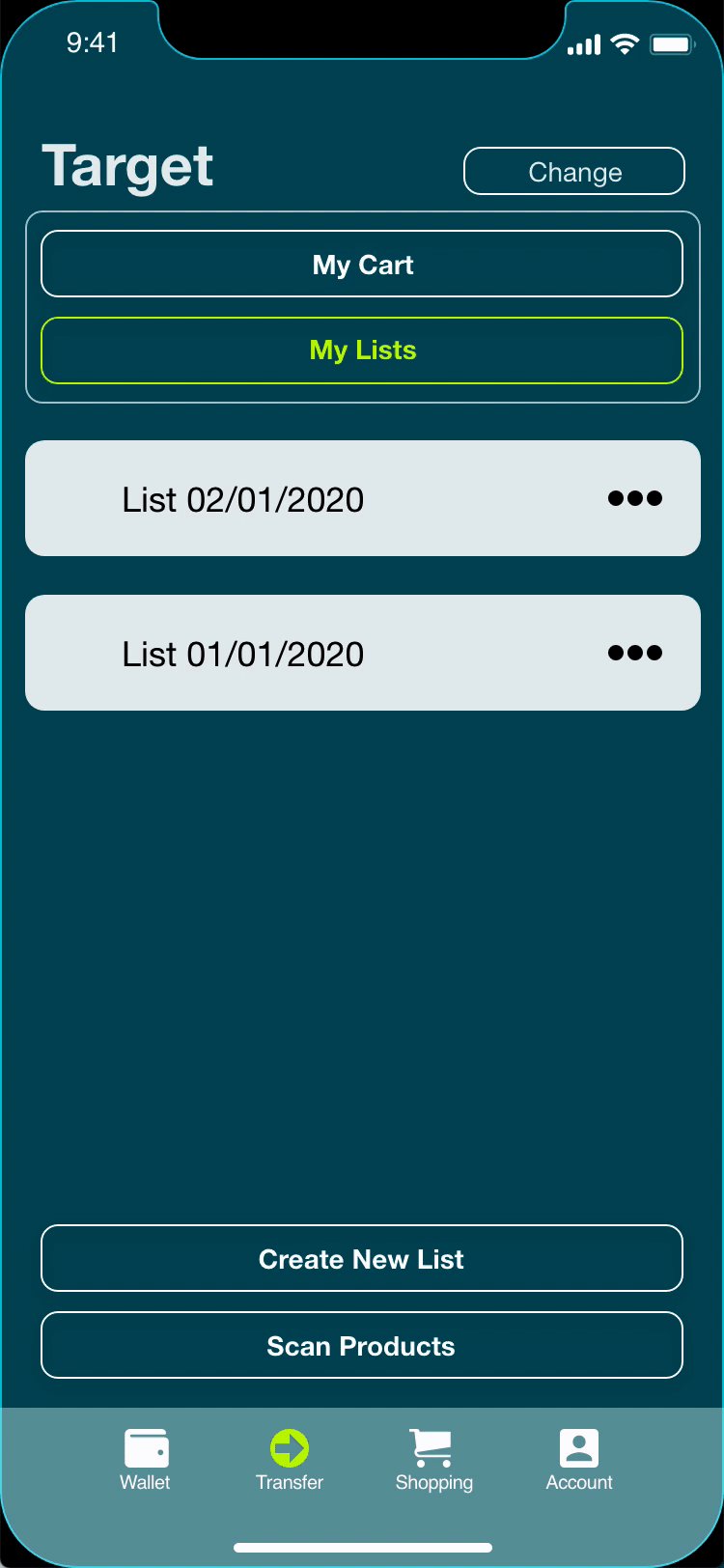
Making a List
Users will be able to make lists and then compare these lists with the shopping cart.
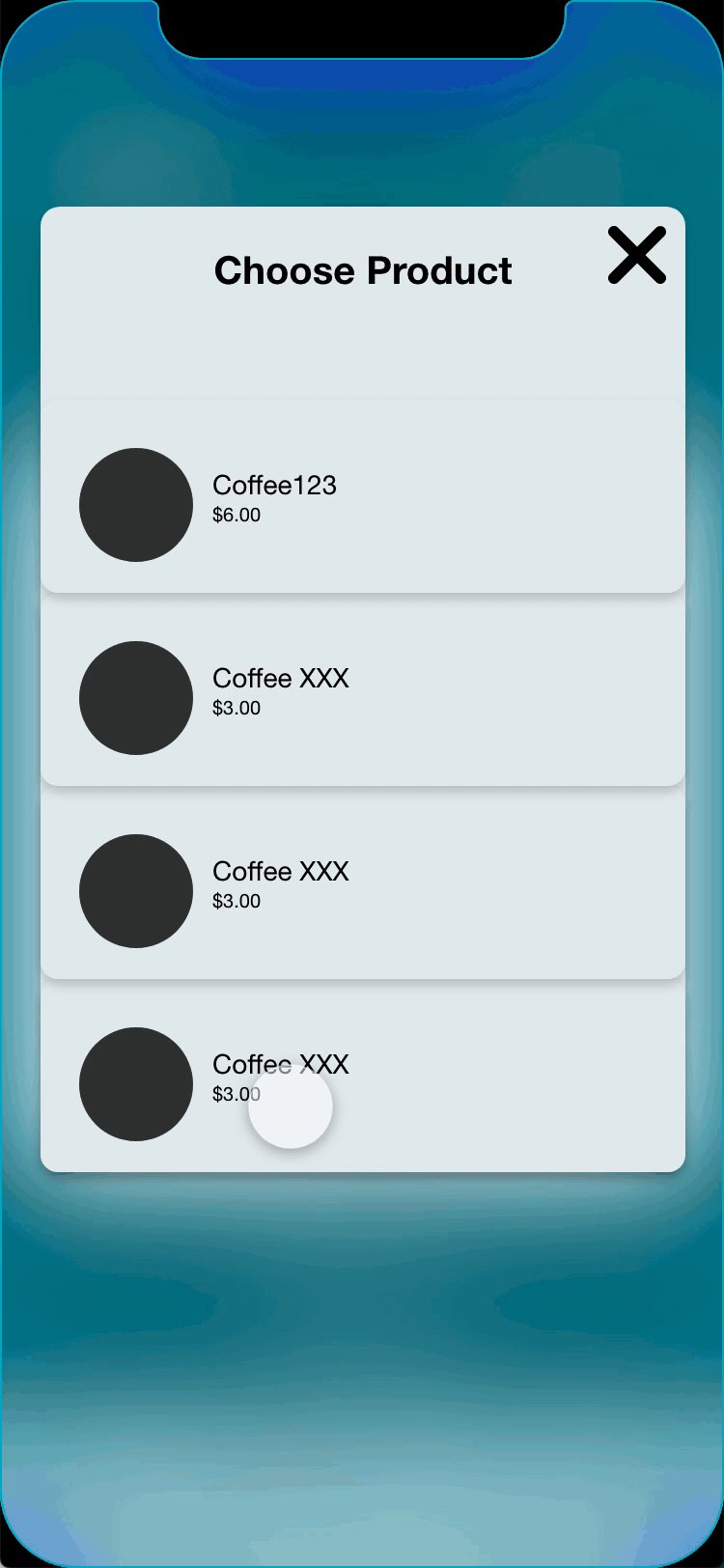
Scanning Items
Users will be able to scan items just using their phone.
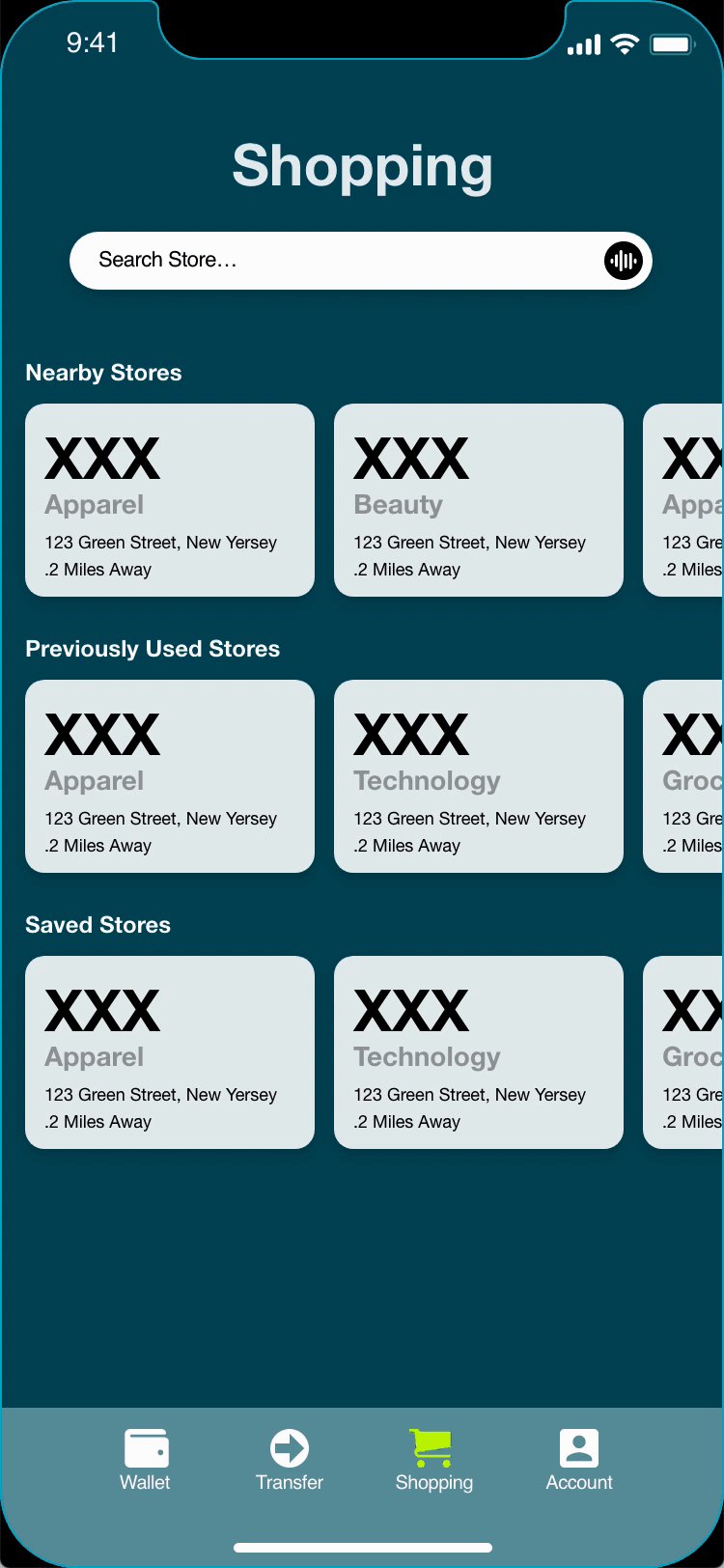
Searching
Users will be able to search for supermarkets based on the location they type.
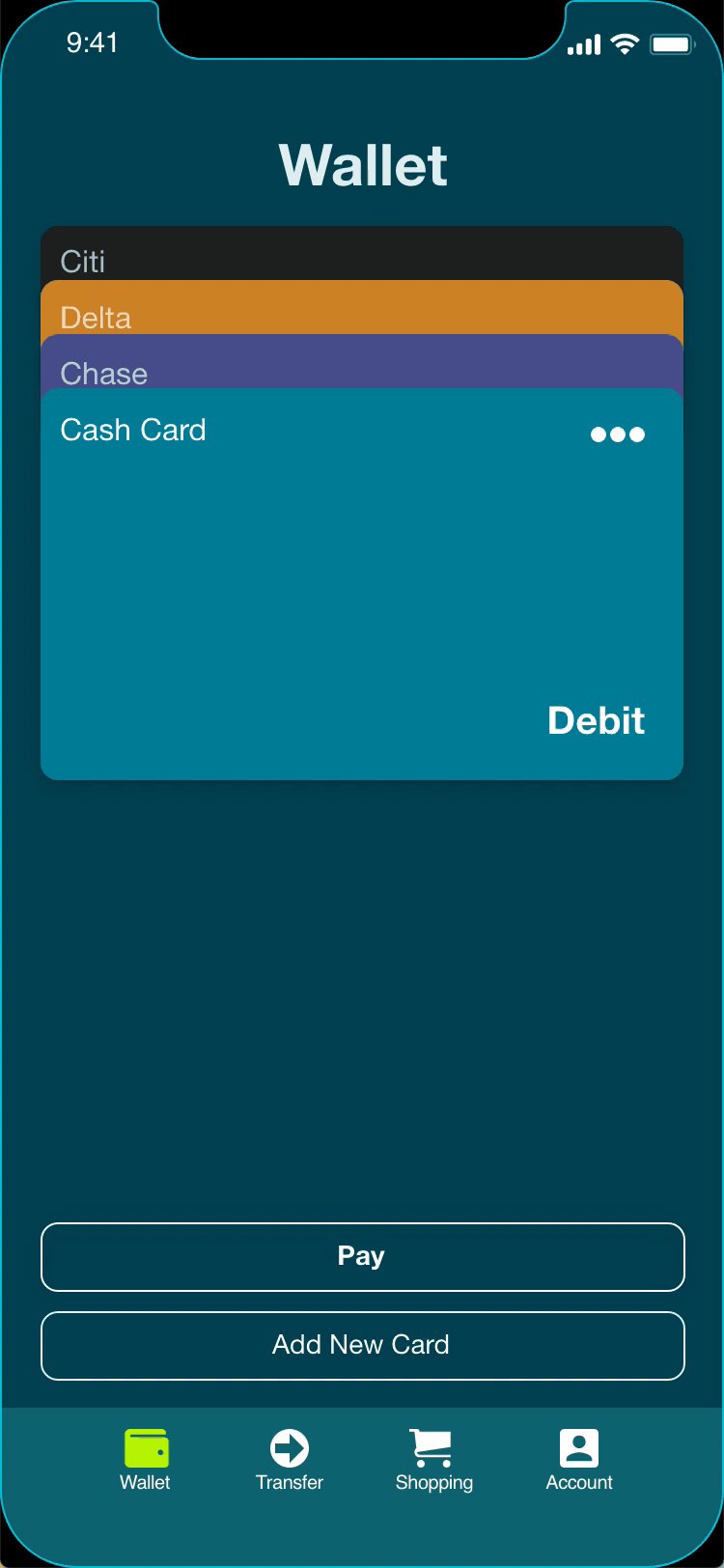
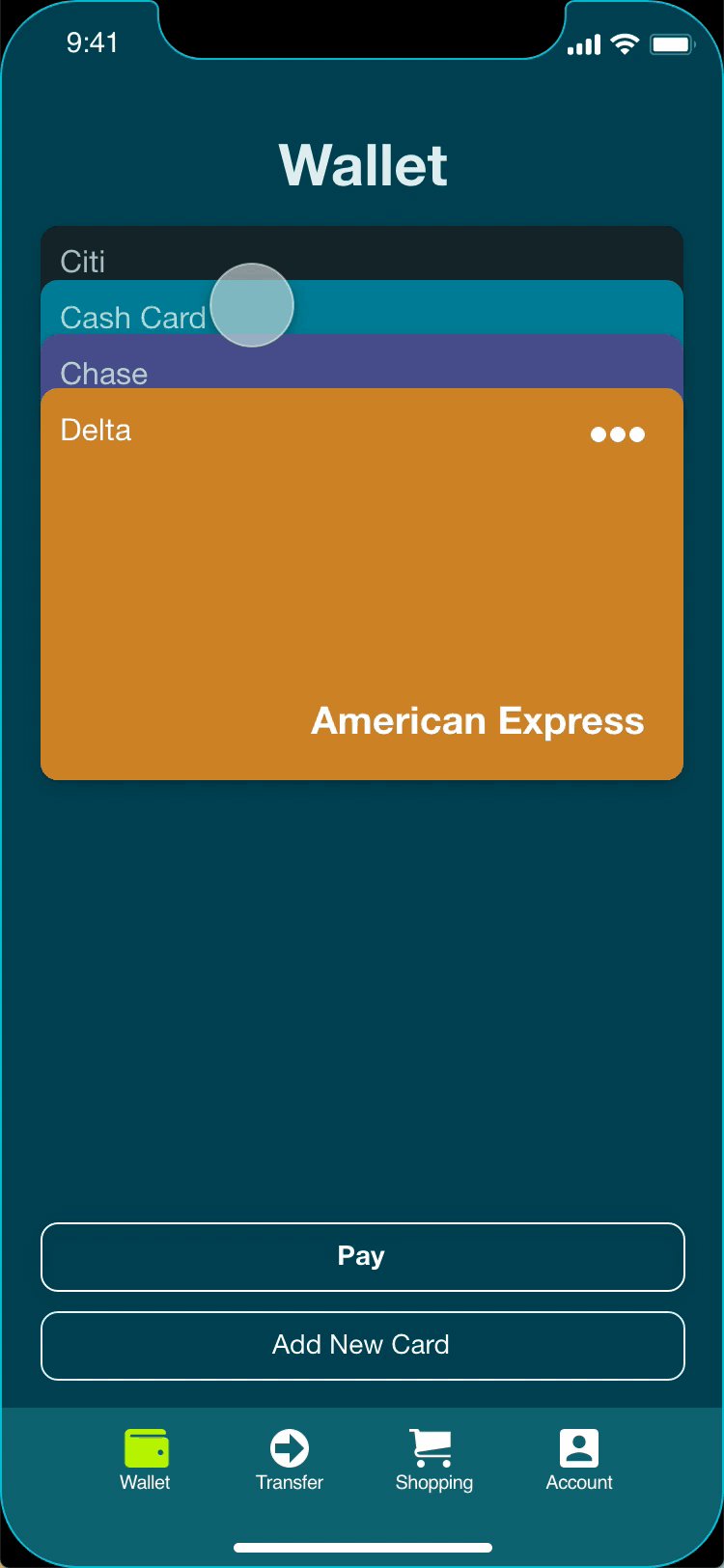
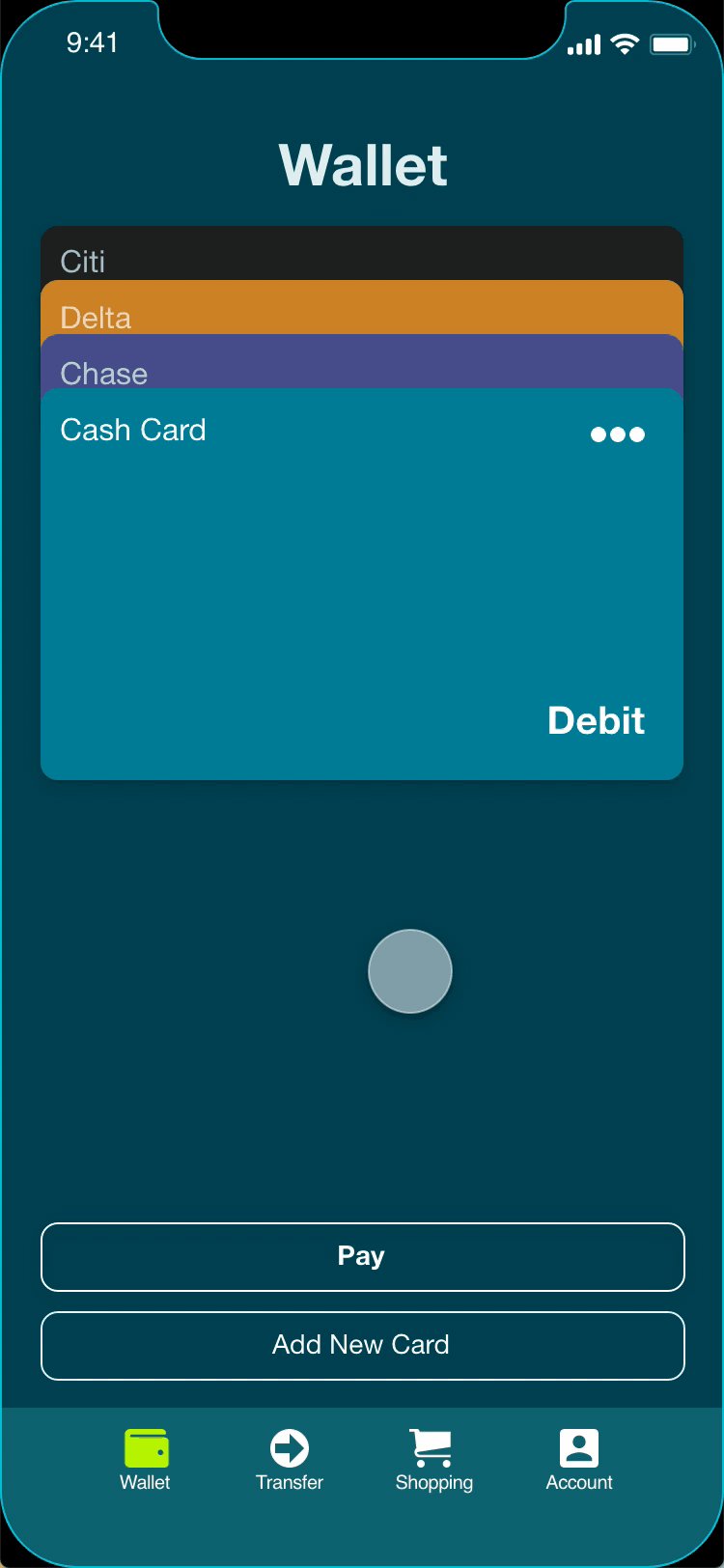
NFC Paying
Users will be able to pay for items with their card of choice.
Transferring
Users will be able to transfer money by making a digital cash card.